ProfControl-极速APP
极速APP是什么?
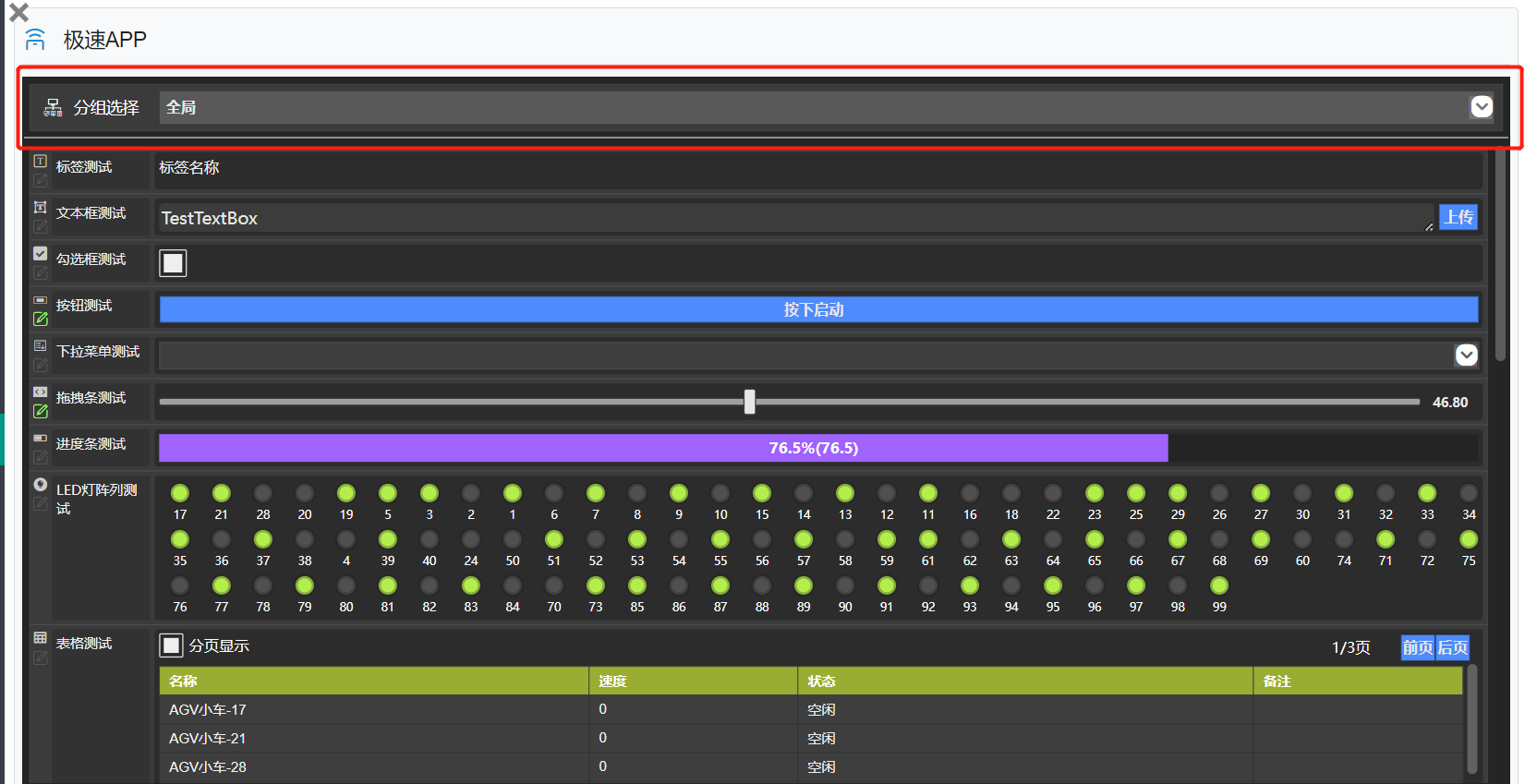
极速APP为自定义控件集合,可以根据用户需求来显示想要获取的效果。比如想要按下按钮触发任务等。包含控件标签、文本框、勾选框、按钮、下拉菜单、进度条、进度条、LED灯阵列、表格、拖拽条、数据图表、时间轴图表、饼图。可以将这些控件随意搭配,来实现想要的效果。
极速APP使用
当分组选择为全局时,可以对所有想要的控件来进行编辑、数据的处理、触发任务、数据的展示等。
可以自定义标签、文本框、勾选框、按钮、下拉菜单、拖拽条、进度条、LED灯、表格、图表、时间图、饼图等。


如何创建使用
创建使用标签
只需要这一行,便可以生成一个自定义标签。
BM.Label("自定义标签测试", () => this.testLabel, userGroup = "自定义", height = 100);
创建使用文本框
可以将文本内容上传回调度系统获取。
BM.TextBox("自定义文本框测试", true, () => this.testLabel, (ctrl) =>
{
Tools.trace("点击上传改变文本内容后触发!文本内容为:" + ctrl.Text);
}, userGroup = "自定义", height = 100);
创建使用勾选框
勾选状态的改变可以回传至调度系统,用来实现一些业务功能等。
BM.CheckBox("自定义勾选框", true, () => this.testCheckBox, (ctrl) =>
{
Tools.trace("点击勾选框后触发!勾选状态为:" + ctrl.Enable);
}, userGroup = "自定义");
创建使用按钮
点击按钮可以回传点击事件至调度系统,用来实现一些业务功能等。
BM.Button("按钮测试", "按下启动", (ctrl) =>
{
Tools.trace(ctrl.Content + "按钮按下");
}, userGroup = "");![]()
创建使用下拉框
下拉选择项改变可以回传至调度系统,用来实现一些业务功能等。
BM.ComboBox("自定义下拉菜单测试", true, new List<string>()
{
"项目1",
"项目2",
"项目3"
},
new List<string>()
{
"项目1",
"项目3"
},
(ctrl) =>
{
string selectInfo = "" ;
if(ctrl.SelecttedItems != null)
for(int i=0;i<ctrl.SelecttedItems.Count;i++)
selectInfo += ctrl.SelecttedItems[i] + "," ;
Tools.trace("下拉选择项改变后触发!选择的项为:" + selectInfo);
}, userGroup = "自定义");
创建使用拖拽条和进度条
拖拽条的数值改变可以回传至调度系统获取
///添加滑动块控件
BM.Slider("自定义拖拽条", 0.0, 100.0, () => this.testProgress, (ctrl) =>
{
Tools.trace("拖拽条改变后触发!当前值为:" + ctrl.Value);
}, userGroup = "自定义");
///添加进度条控件
BM.Progress("自定义进度条", 0.0, 100.0, () => this.testProgress, userGroup = "自定义");
创建使用LED灯阵列
BM.LEDArray("自定义LED灯阵列", new Dictionary<string, bool>()
{
{ "A", false },
{ "B", true },
{ "C", false },
{ "D", true }
}, userGroup = "自定义");
BM.LEDArray("LED灯阵列", () => this.testLedArray, userGroup = "");
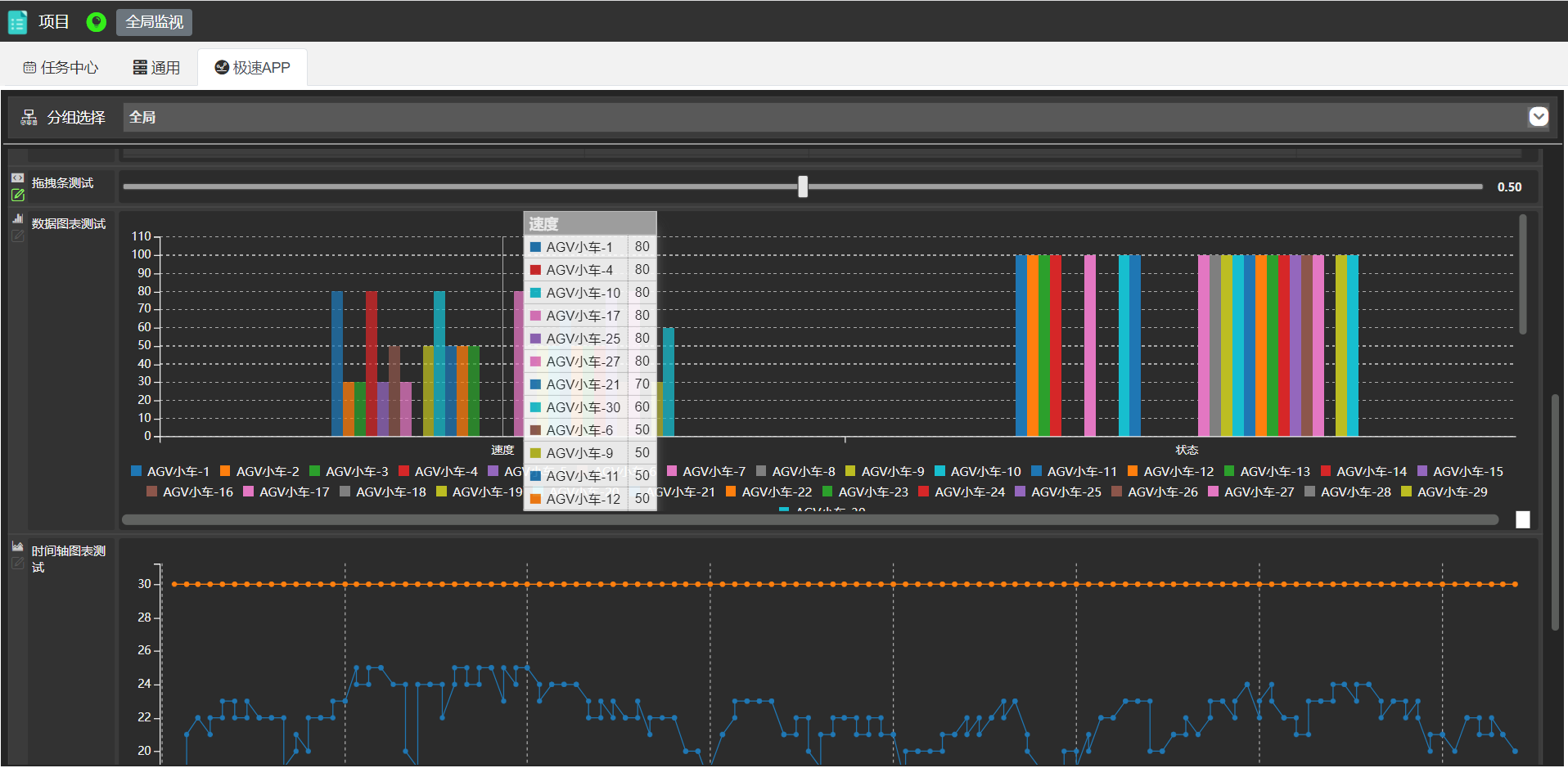
创建使用数据图表
数据图表中,我们可以任意自定义添加数据。
///添加数据图表控件
BM.DataChart("数据图表测试",
new List<string>() {
"速度",
"状态",
}, () => this.testDataChart, userGroup = "");
///添加数据图表数据
var dataChart = BM["全局", "数据图表测试"] as BMType.IDataChart;
foreach(var agv in Tools.AgvList)
{
dataChart["速度",agv.AgvName] = agv.AgvId;
dataChart["状态",agv.AgvName] = agv.AgvAngle;
}

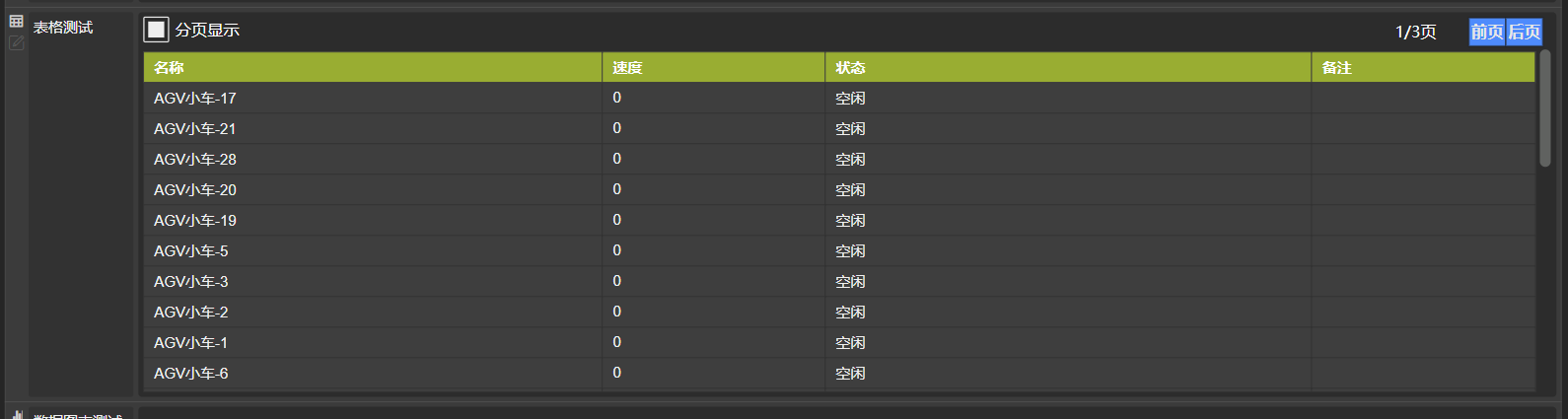
创建使用表格
表格中我们可以添加显示任意数据。
///添加表格控件
BM.Table("表格测试", new List<string>() { "名称", "速度", "状态", "备注" }, () => this.testTable, (ctrl) =>
{
string selectInfo = "选中行数:" + ctrl.SelecttedRow + ",";
if(ctrl.SelecttedRowInfo != null)
{
foreach(var list in ctrl.SelecttedRowInfo)
{
selectInfo += (list + ",");
}
}
Tools.trace("点击选择中条目后触发!选择的条目为:" + selectInfo);
}, userGroup = "");
///添加表格数据
var table = BM["全局", "表格测试"] as BMType.ITable;
int row = 0;
foreach(var agv in Tools.AgvList)
{
table[row,0] = agv.AgvName;
table[row,1] = agv.Speed.ToString();
table[row,2] = agv.Status.GetDescriptionByName();
table[row,3] = "";
row++;
}
创建使用时间轴图表
时间轴图表数据也是可以自定义添加
///添加时间轴图标控件
BM.TimeChart("时间轴图表测试",
new List<string>() {
"运行中",
"已连接",
}, () => this.testTimeChart, userGroup = "");
///添加数据
var timeChart = BM["全局", "时间轴图表测试"] as BMType.ITimeChart;
if(timeChart != null)
{
timeChart.Push((field) =>
{
field["运行中"] = runAgv;
field["已连接"] = connecttedAgv;
});
}
创建使用饼状图
饼状图显示数据也是可以自定义添加。
///添加饼图控件
BM.PieChart("饼图测试", () => this.testPieChart);
foreach(var agv in Tools.AgvList)
{
BM.Label("名称",agv.AgvName,agv.AgvName);
};
///添加饼图数据
var pieChart = BM["全局", "饼图测试"] as BMType.IPieChart;
pieChart["运行AGV"] = runAgv;
pieChart["空闲AGV"] = idleAgv;
结合使用
当我们将他们结合起来时,让我们来用手机访问看一下

