HTTP是一种应用层协议栈,他的下层协议仍然采用了TCP/IP协议,HTTP通讯已经不单单是协议栈范畴,它已经发展出了很多的模式和架构,但是万变不离其宗。HTTP除了提供网页浏览功能外,已经被广泛应用于系统通讯的协议栈架构。
低代码包含了完善的HTTP功能块,配合字典及列表可以用于复杂的JSON数据或表单数据通讯。
低代码中包含了两个与HTTP相关的功能块,他们分别是:
- AJAX
- HTTP处理
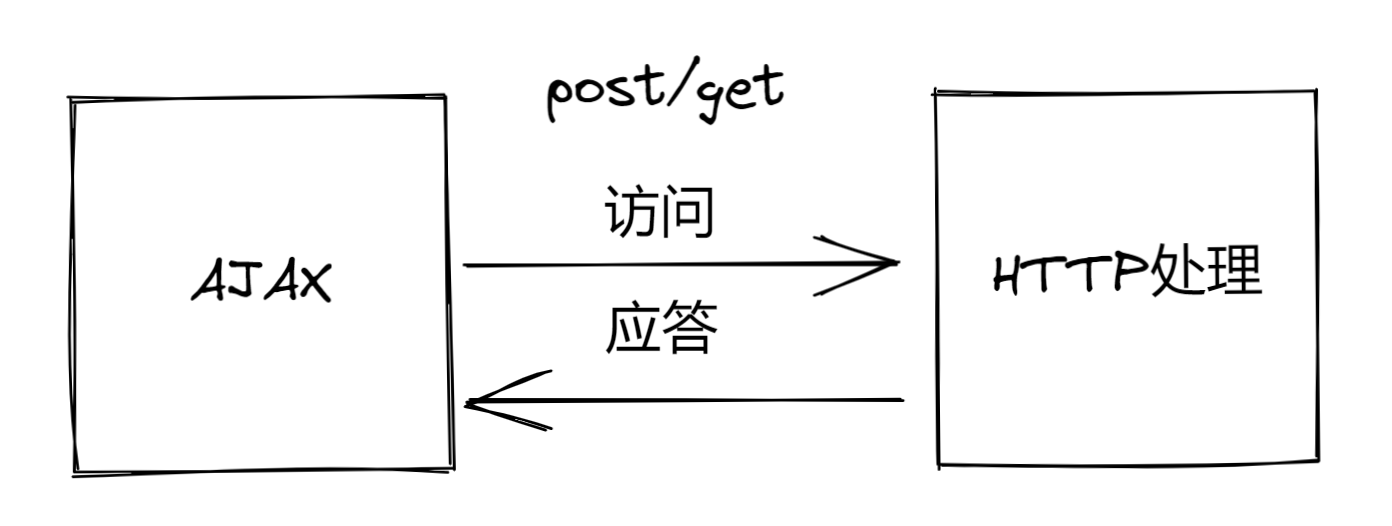
AJAX和HTTP的工作原理通常是:

AJAX
有一定Web通讯工作经验的朋友应该知道,AJAX是js的一个衍生物,是一个十分好用的Web访问小工具,其实仔细研究js下AJAX后很容易发现,他其实就是一个HTTP/WebRequest/Response的包装,通过匿名函数及json格式的方式大大简化了原本复杂的HTTP/WebRequest。
低代码同样构建了一个简单易用的Web访问工具,由于其高度类似AJAX,所以我们将其命名为AJAX以便于快速理解,没有任何"蹭热度"的意思。
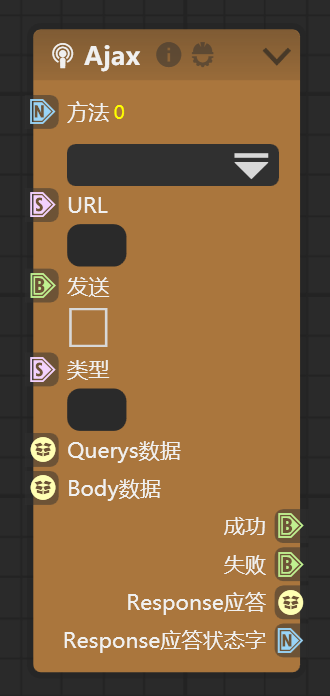
我们看一下他的功能块:

首先我们看一下引脚:
- 方法(必填)
低代码目前支持GET/POST两种方式,根据需要选择。
- URL(必填)
需要访问的API地址,如http://192.168.0.1/testapi。
- 类型
内容类型,默认为application/x-www-form-urlencoded。
- 发送
访问标记,一旦该引脚从False-True,将进行一次HTTP访问。
- Querys数据
查询数据,低代码将自动转换为url?AA=aa&BB=bb...的形式。
- Body数据
需要发送的Body数据。
- 成功
一旦访问成功,该引脚将自动从False-True-False,由于该信号非常迅速,肉眼观察可能无法观察,调试时可以将其连接在微型控制台观察。
- 失败
如果访问失败,该引脚将自动从False-True-False。
- Response应答
应答数据
- Response应答状态字
应答状态字,通常情况下,如果应答成功,应该为200。
HTTP处理
HTTP处理是一种接受访问后解析相关访问命令及数据的处理程序。比如常见的GET、POST等。
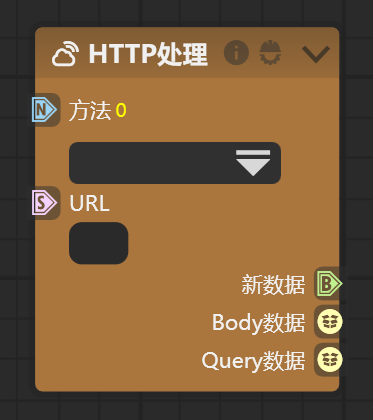
下面我们看一下他的功能块:

首先我们看一下引脚:
- 方法
低代码目前支持GET/POST两种方式,根据需要选择。
- URL
需要提供API的URL,注意,由于系统的URL前端地址固定为http://localhost:10001/,所以此处仅需要填写API后级目录。
- 新数据
当接收到外部访问后,该引脚将自动从False-True-False。
- Body数据
接收到的数据体。
- Query数据
接受到的查询数据。
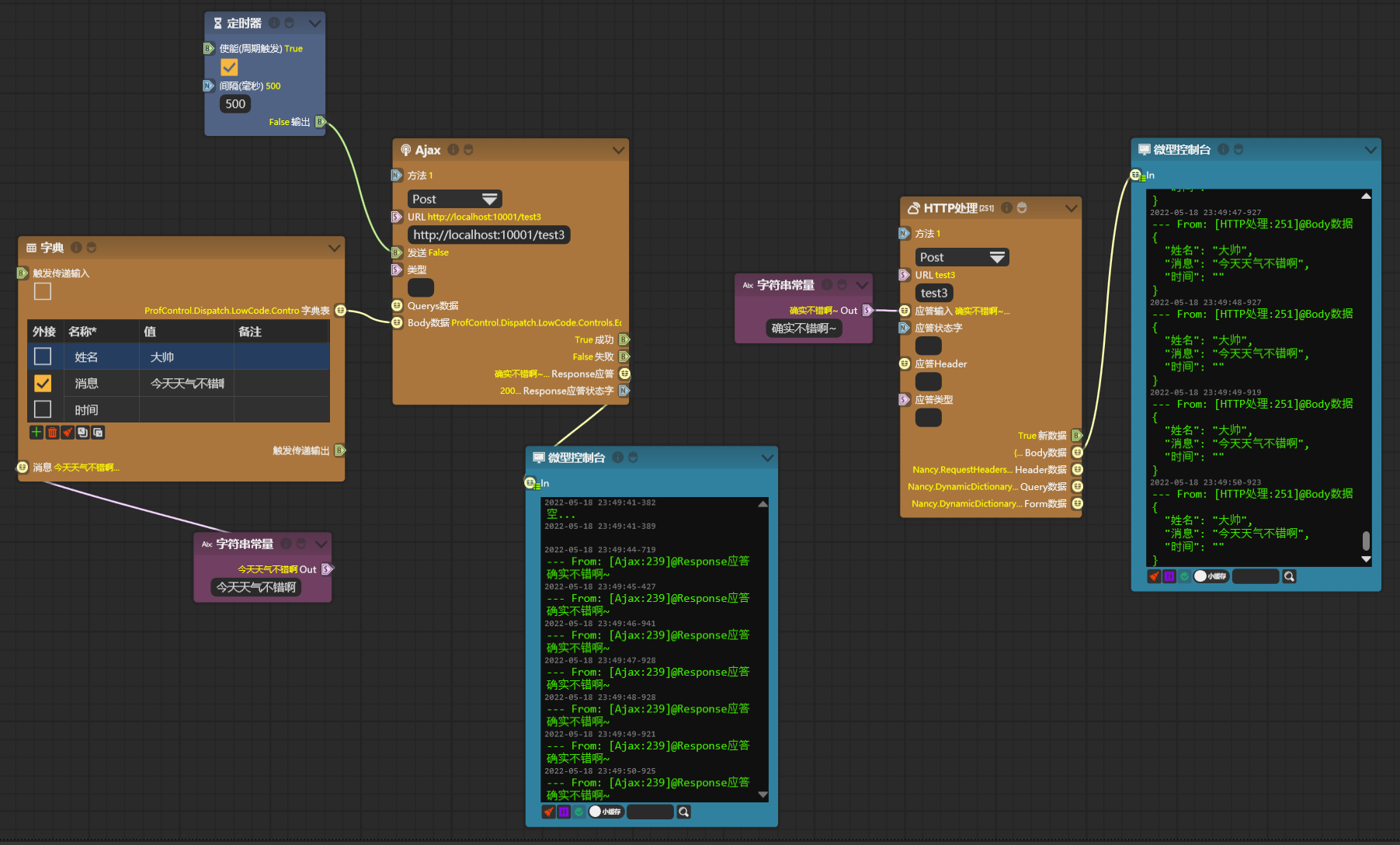
接下来我们直接来个例子:
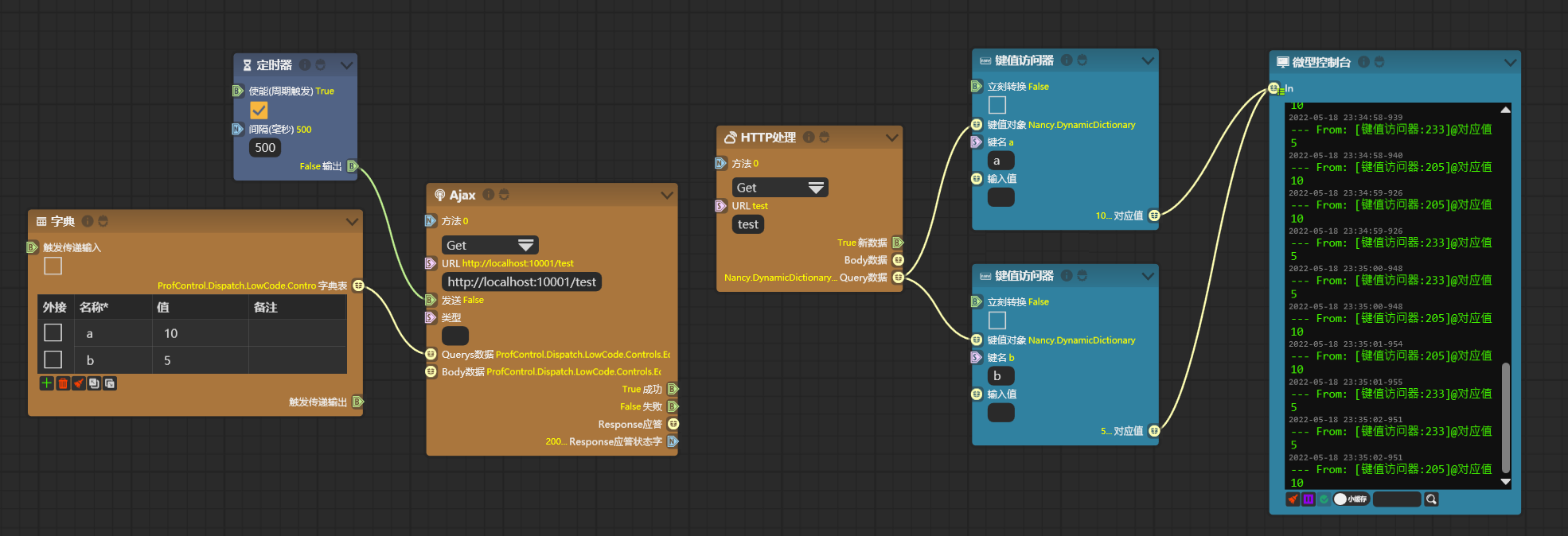
GET的请求与应答

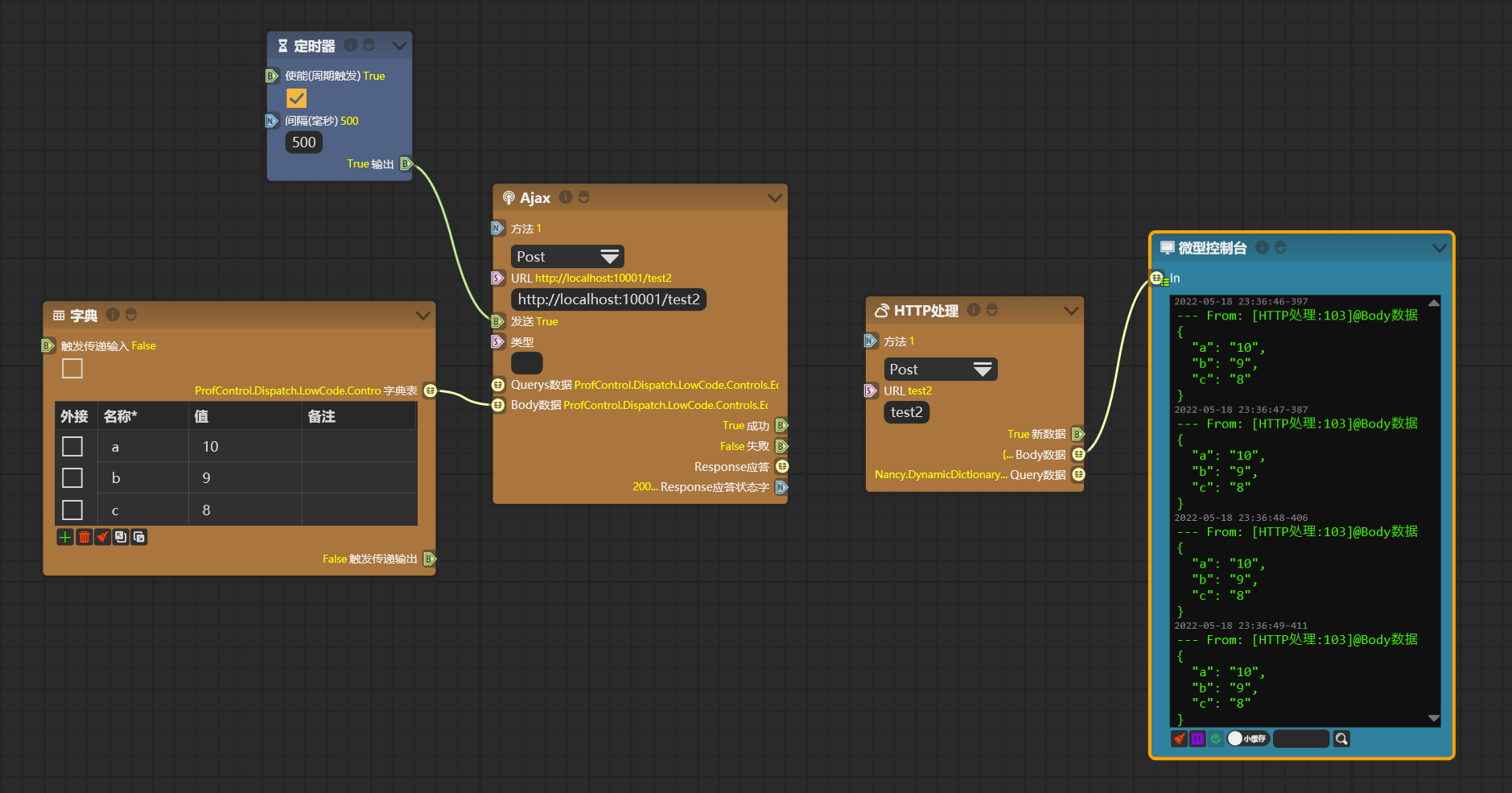
POST的请求与应答

复杂Json结构(可以列表、字典随意嵌套):

HTTP应答的例子: